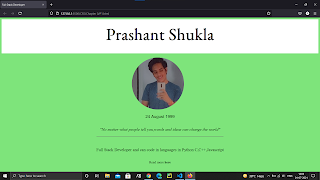
Landing Page using HTML and CSS

<! DOCTYPE html > < html lang = "en" > < head > < meta charset = "UTF-8" > < meta http-equiv = "X-UA-Compatible" content = "IE=edge" > < meta name = "viewport" content = "width=device-width, initial-scale=1.0" > < title > Document </ title > < style > * { margin : 0 ; padding : 0 ; } body { background-image : url ( images.jfif ) ; ...